Web development: how we work
SWAP is a small team tackling a fair number of projects of various complexities. Therefore, we need to be both organised and reactive. This is the main reason why we have adopted an Agile-like development and management strategy, which benefits both the SWAP team and our clients.
What is Agile development?
In a nutshell:
Agile software development is a group of software development methods in which requirements and solutions evolve through collaboration between self-organizing, cross-functional teams. It promotes adaptive planning, evolutionary development, early delivery, continuous improvement and encourages rapid and flexible response to change. It is a conceptual framework that focuses on frequently delivering small increments of working software.
Source: Wikipedia
Since its creation, SWAP has been busy developing its work methodologies and the tools required to make them work. They include a request process, a workflow, a web development framework and an easily configured templating system.
The request process
Clients (you!) are at the heart of the Agile methodology, where they are recognised as playing a key role. Typically, clients (or customers as they are often called) can be identified as both: (i) the person(s) or team(s) requesting the development of a web site or product and (ii) the end-users of said site or product. Both groups can determine (at different levels) the requirements of the application and, when delivered, its fitness for purpose.
The Client plays an important collaborative role during the lifecycle of a development project. This collaboration allows to properly estimate needs, to set up priorties, to deal with changes and to regularly evaluate progress.
This starts right from the early-envisioning phase, e.g. when submitting a research proposal for funding. At this stage, Client and SWAP meet, discuss potential requirements and a broad overview is made of what might be needed. From this, we estimate the time that should be budgeted in the proposal and keep trace of the discussion for later referral.
When an official request for a project or site is received, we kick off the development process by reviewing and updating the basic requirements.
The Client's collaborative roles
- Establish requirements
- Support in planning build iterations
- Evaluate interim deliverables
- Evaluate needs for changes during project lifecyle
- Evaluate deliverables quality
- Give feedback
Why is this important?
In a collaborative role, the Client has more input and control of the development process. This bolsters good relationships and leads to greater customer satisfaction.
Workflow: from concept to product
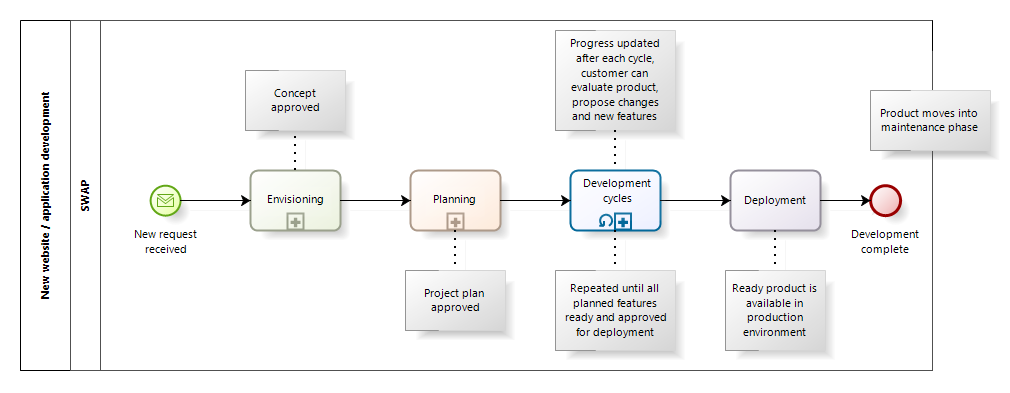
Our basic workflow is made out of four phases: Envisioning, Planning, Development Cycles and Deployment.

Envisioning
In this phase, Client and SWAP sit down and discuss:
- The purpose of the web site or application
- Who the target users are
- Must-have and nice-to-have features
- Information architecture (IA),
- User interface requirements (UI)
- Basic technical requirements
- What data (if any) it should use and how
- Branding and visual identity
- Cooperation with other teams
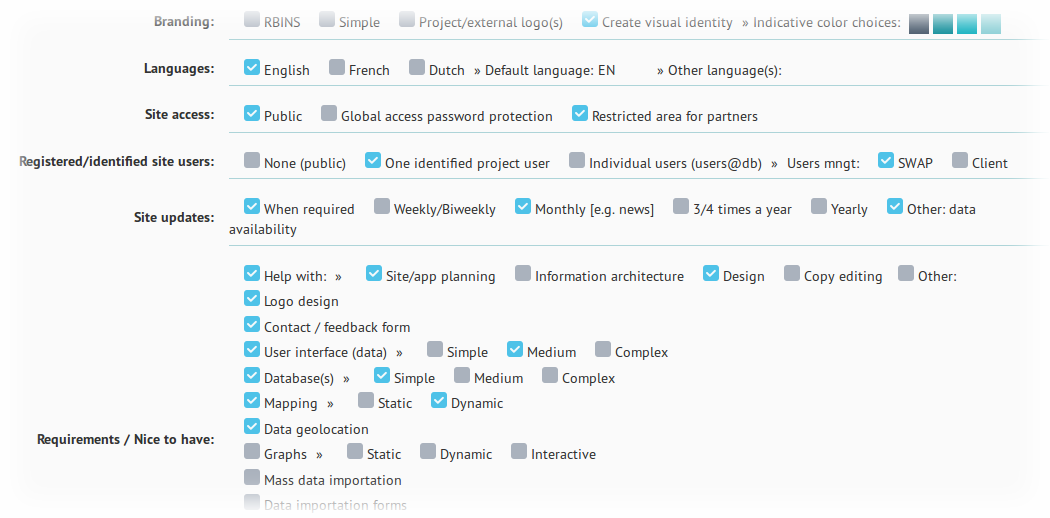
During the envisioning meeting, many different practical topics are covered that will allow us to get started on your site or applications. The choices made here determine the principal, early technical requirement — keeping in mind that some of these may change in the future.
Some topics discussed during the Envisioning phase
Planning
The Planning phase is usually fairly short. During Planning, Client and SWAP typically settle on development milestones, priorities and time frames for deliverables. SWAP factors in the various requirements made during Envisioning and a vision of how development should proceed emerges.
Importantly though, we know that Planning is not set in stone and always keep Ziv's and Humphrey's Laws in mind.
Ziv's Law states that software development is unpredictable and that the documented artifacts such as specifications and requirements will never be fully understood. When you are creating something new, regardless of the amount of similarity to what has been created before, it is impossible to be certain of all the needs and constraints right from the start.
Humphrey's Law states that users do not know what they want until they see working software. Clients and users often translate this by saying: "I'll know it when I see it". Indeed, as they interact with the software, they gain insight on its potential and functionalities, often triggering ideas for additional features or revised interfaces.
Development cycles
Unsuprisingly, this is when the development of your web site or application starts. Development work is carried out in various phases, or cycles, all of which covering relatively small time frames. Remember: in Agile, we favour frequently delivering small increments of working software.
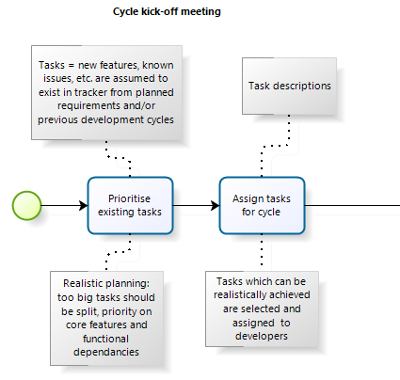
For each cycle, the tasks or "backlog" (e.g. planned software features, change requests, newly arisen issues, etc.) are chosen, prioritised and an estimation of the amount of time required for each is made, so as not to overflow the cycle. For each task, we make sure that a clear description is available — if not, Client collaboration will be required and the task is moved to a following cycle.
The tasks then get assigned between developers. Each developer signs in to and takes responsibility for a series of tasks, depending on individual skills, preferences and links to already completed work. Cooperation between developers for specific tasks completion is also discussed and organised. As always, we favour self-organisation and commitment.
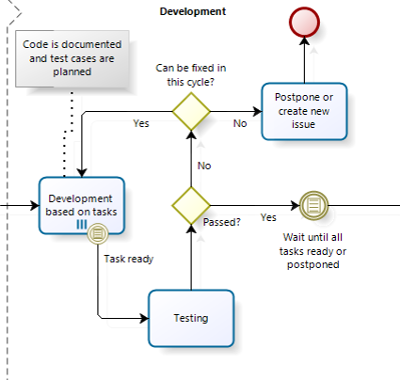
The actual cycle development then starts, based on everybody's tasks. The code is documented and test cases planned. Issues arising during testing are worked on immediately if they can be fixed during the current cycle or are postponed until a forthcoming one. The cycle completes when all tasks are ready or postponed, or when the time allocated to it (say, two weeks) has run out.
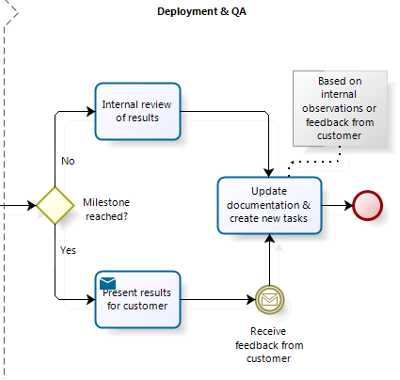
When a milestone is reached, results are presented to the Client, who is expected to give feedback. New tasks may arise from the given feedback. SWAP also carries out an internal ("inspect and adapt") review of what was delivered during the cycle. We isolate and document problems or difficulties, make sure we pinpoint what went well and what did not and discuss what we can do to improve our processes.

Tasks prioritisation and assignements


Client feedback. Inspect and adapt.
Deployment
When a web site or application is considered ready and approved by the Client, it is deployed into production and made public to its intended target users. Once Deployment is complete, the product moves into a maintenance phase, during which SWAP ensures service continuity and takes appropriate actions in case of temporary problems or bugs submissions (if any).
Do you need a web site for your team or a project?
Recent highlights
25 January 2015
The renewed RV Belgica web site is available; research cruises and programmes for 2015 are online.
20 October 2014
The REMSEM team and its project web sites are now on odnature.naturalsciences.be.
03 October 2014
Learn about COHERENS, our modelling system for shallow waters.
17 September 2014
The IBISCA (Investigating the Biodiversity of Soil and Canopy Arthropods) project web site is ready.
9 September 2014
We've migrated a first batch of mumm.ac.be web sites to our OD Nature framework.
4 September 2014
The TILES web site opens. The TILES project is funded under the BRAIN-be call ‘Sustainable management of mineral and geological resources’ and coordinated by OD Nature.
1 September 2014
We're busy making our production server available. The first web sites will soon become available.